三角網格模型
是指利用三個點所連成的三角形以網格狀的方式去建構出三維空間中的幾何模型,將空間中的模型轉換為三角網格模型的行為又稱為三角網格化,此方法被廣泛應用於各種CAD軟體領域,三角網格除了可以用來表示未封閉的曲面以外,也經常被用來表示封閉的實體模型。
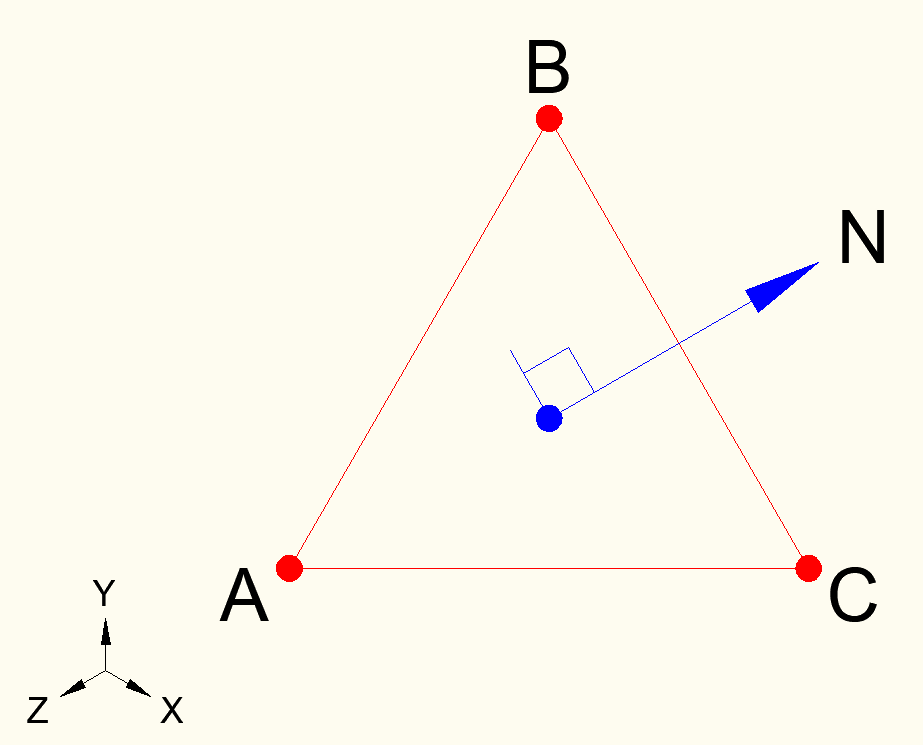
三角網格的基礎是從點開始出發,這些點都有各自的座標位置,而當空間中有三個座標點(A、B、C)的時候,就可以用三條線段進行點跟點的連接,而這三條線段我們稱為邊,那麼理所當然的由這三條邊所圍起來的區域就是三角形(△ABC)的面,這就是組成一片三角網格的最基本元素。有了基本的面以外還不夠,我們並不知道這片三角網格到底哪裡是正面或背面,因此我們必須賦予這片三角網格一個法向量(N),這樣就能夠知道網格的正面是朝向哪一個方向,下圖是一片在空間中具備法向量的三角網格。

空間中的三角網格
在瞭解了基本的三角網格以後,就可以來試著利用Three.js建立一個最基本的網際CAD應用程式基底。首先我們使用的編輯器是VSCode這套最近挺流行的IDE,再來妳需要安裝Node.js以用於建立開發測試環境,接著我們使用git去clone一個現成的Webpack設置環境,Webpack是個方便的包裝工具在本文不進行細部解說,你可以先依循著github的說明去建立。此環境也採用了webpack-hot-middleware進行建構,可以滿足前端與後端的自動Reload功能,在開發時能夠節省不少時間在重開伺服器或重新整理網頁,詳細步驟如下。

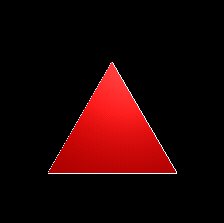
一個資訊完整的三角網格正在旋轉
很高興你順利執行了這隻程式,接下來讓我們瞭解一下這隻程式在做什麼,首先Three.js程式被安置在這個目錄:
client/example1/index.js
程式的一開始先引入Three.js函式庫。
import * as THREE from 'three';
程式最一開始先建立基本的場景、相機、渲染器,並且綁定到HTML中的app標籤。
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.getElementById("app").appendChild(renderer.domElement);
接著這裡定義了一片三角網格,它包含了三個座標位置分別是(-0.5, 0, 0)、(0.5, 0, 0)、(0, 0.86, 0)
var geometry = new THREE.BufferGeometry();
geometry.addAttribute('position', new THREE.Float32BufferAttribute([
-0.5, 0, 0,
0.5, 0, 0,
0, 0.86, 0
], 3));
並且也定義了三角網格的法向量方向(0, 0, 1)用來判斷網格的正反面方向。
geometry.addAttribute('normal', new THREE.Float32BufferAttribute([
0, 0, 1,
0, 0, 1,
0, 0, 1
], 3));
之後我們採用Phong的著色方法設定材質的效果,此語法預設會將網格進行正常的單面著色,若是將DoubleSide參數打開的話就會改為雙面著色。
var material = new THREE.MeshPhongMaterial({
//side: THREE.DoubleSide,
color: 0xff0000
});
緊接著將幾何模型與材質設定加入場景。
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
為了讓能夠清楚觀察到網格的變化,加上了框線與光源。
var wireframe = new THREE.WireframeGeometry(geometry);
var line = new THREE.LineSegments(wireframe);
line.material.color = new THREE.Color(0xffffff);
scene.add(line);
var light = new THREE.PointLight(0xffffff, 1.0);
light.position.set(0, 1, 1);
scene.add(light);
然後給相機一個初始位置,讓模型可以完整呈現在相機檢視範圍內。
camera.position.z = 5;
最後在動畫內加入旋轉參數,讓三角網格對著Y軸旋轉,並且不斷更新繪圖。
var animate = function () {
requestAnimationFrame(animate);
mesh.rotation.y += 0.03;
line.rotation.y += 0.03;
renderer.render(scene, camera);
};
animate();
透過動畫的幫助,我們可以很明顯的發現到圖片明暗交互的效果,當網格旋轉到正面的時候才會進行渲染,旋轉到背面的時候就不會計算顯示,由此可知三角網格的法向量確實有傳遞給Three.js並正常的顯示。現在你已經擁有了一個三維環境,又往CAD軟體再向前邁進一步了,想知道Three.js可以對三角網格做什麼樣的事情嗎? 那就請繼續收看下一回吧。
這次花了比較久的時間,慢慢開始習慣怎麼樣在iT邦打文章了,這次大家對於網格是否有較深入的瞭解了呢,那麼下回我們將開始介紹網格該怎麼用。如果大家對我的文章內容有哪些錯誤的地方,也請麻煩在底下回覆我會盡快修正的,謝謝各位的觀看。(PS:iT邦是不是不能上傳GIF圖檔阿...)
